Building something 100% with AI? Welcome sommarlistan.se

On my son’s last day in school before the summer holidays, he was given a list of 99 activities he could do during the summer.
I looked at the list and thought it was a great idea. At least in our home, it’s a daily struggle to get the kids away from the screens. When I mentioned the list to a neighbor with kids in the same school, they were surprised because they didn’t receive it. So, I took a photo and shared it.
Then it came to me – this list should be shared with as many parents as possible. I registered sommarlistan.se and asked ChatGPT and Google Gemini to help me get a website together. I wanted most of the activities from the original list, but I also wanted to enrich it with additional activities.
It all started with this prompt:

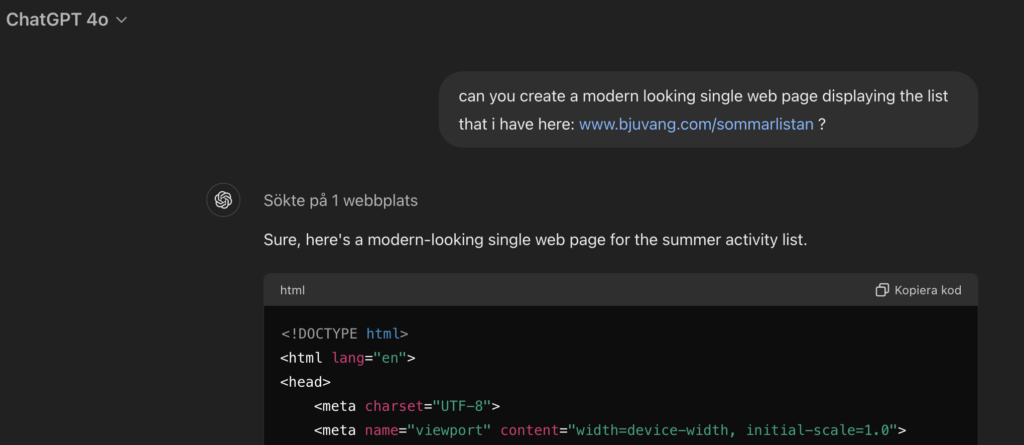
Once I had the activities, I pasted them into a page on this WordPress blog and gave the URL to ChatGPT, asking it to build a webpage:

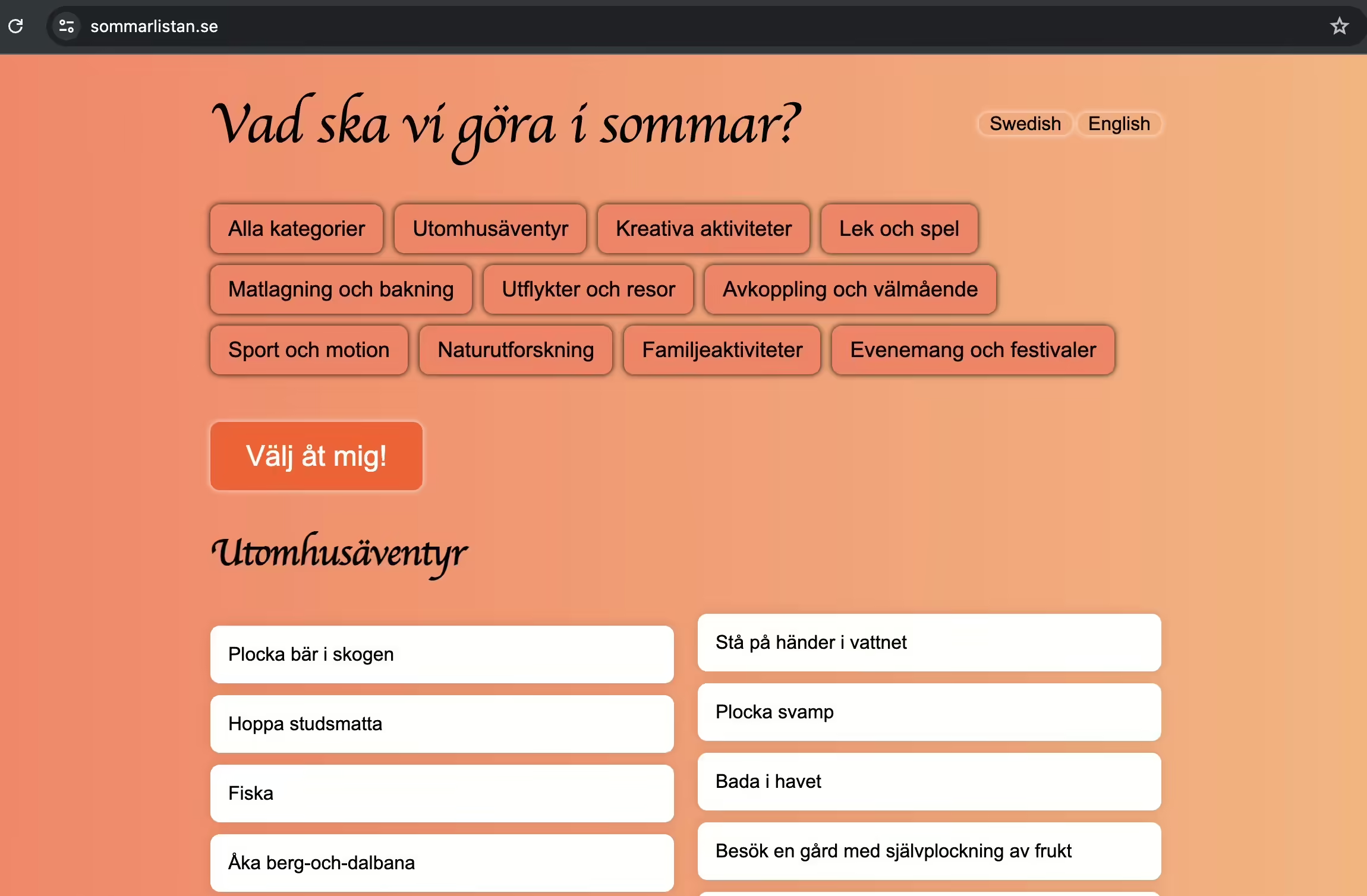
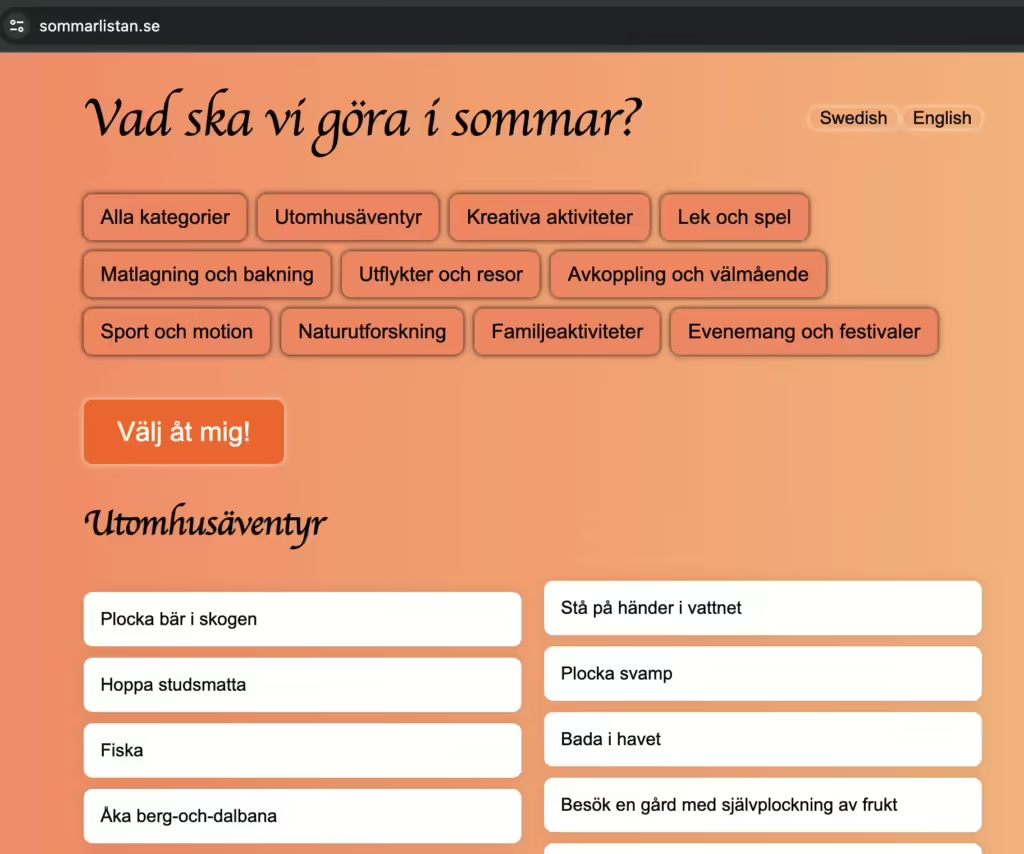
This was the starting point of the current www.sommarlistan.se.
I early on decided to let the AI do 100% of the coding. In reality, the AI can’t write the code to a file on my server, so I have to copy the output from ChatGPT and paste it into, in this case, index.html. ChatGPT has a nifty copy code button, so it’s easy.
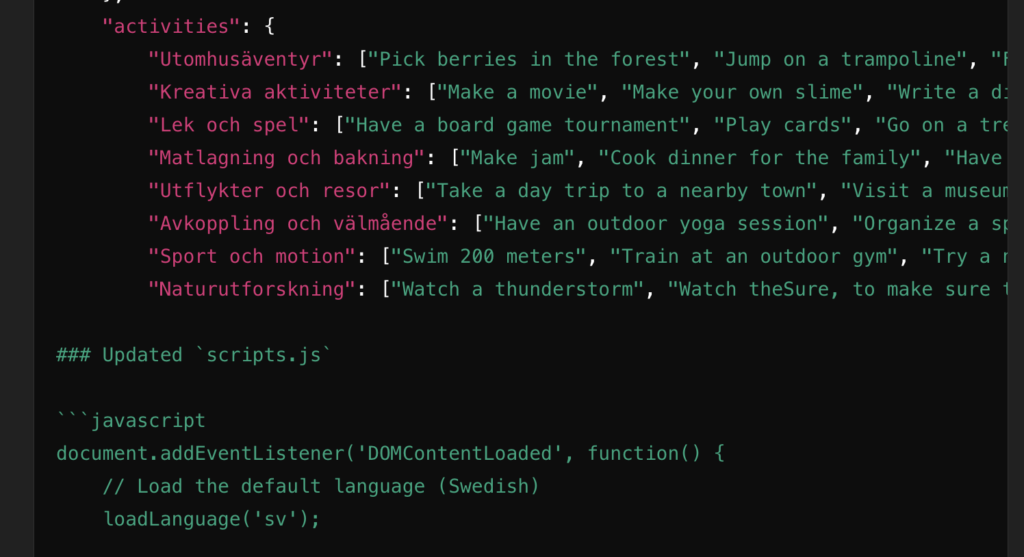
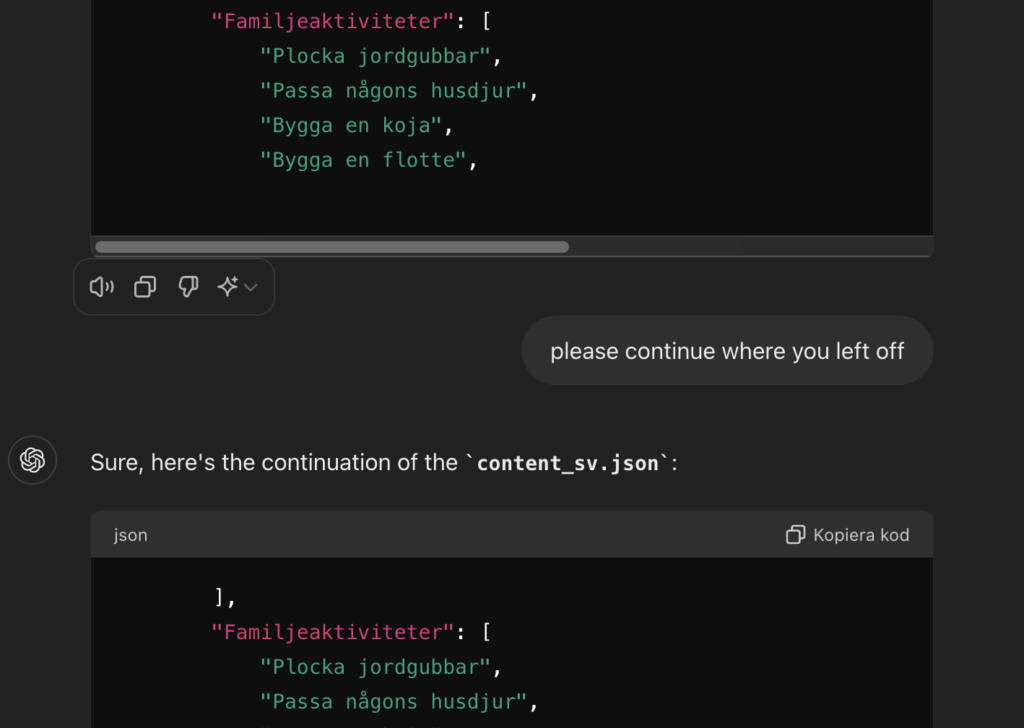
After a while, I noticed that ChatGPT tried to keep all code inline. This means that instead of using stylesheets and JS files, it put everything in index.html. This would work if index.html wasn’t that big. However, ChatGPT, especially, has a limit on the output. When you pass that, it simply stops, and you have to ask it to continue. Sometimes it can continue, sometimes it fails. Here is an example of where it fails to continue:

In this case, it was actually generating text for another file. When asked to continue (there is also a continue button when this happens), it loses context and starts generating part of another file which it had generated earlier.
This is why you want the code for each file like index.html and styles.css to be as short as possible. Short = ChatGPT can generate the full thing, even when you iterate the output.
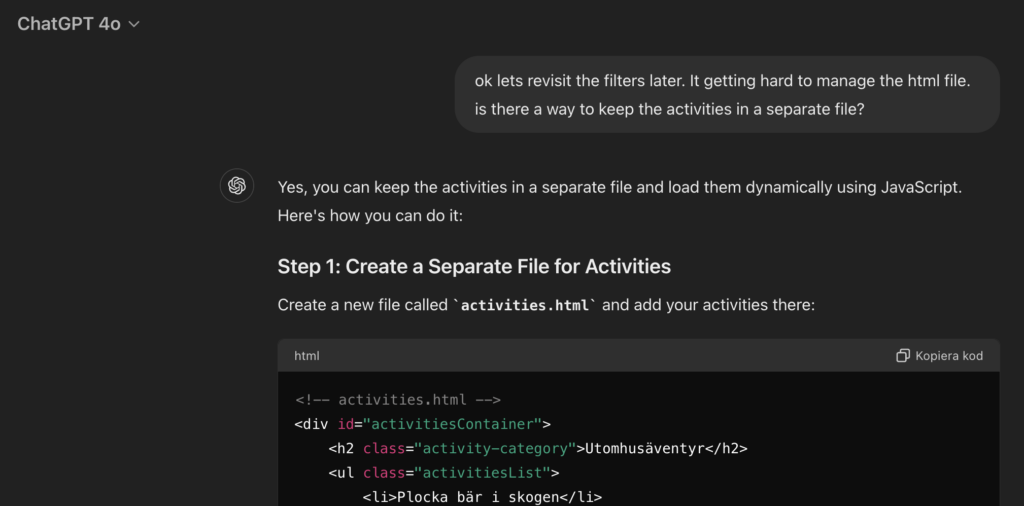
You can imagine the problems arising when adding 50+ activities inline in the code. It gets messy, and ChatGPT simply can’t cope. After I tried to let ChatGPT add filters to the content, I had to ask it to put the activities in a separate file. It just made sense to break out this huge list, and it was also needed to let the AI do its work without stopping all the time.
Although i prefer working with smaller files, there is a “hack” available to let it continue generating whatever text it was halted in. Simply add “continue where you left off” to the prompt, and it will continue generating, adding a slight overlap with where it left off. Like this:

Notice how I do the prompting – I rarely give the solution to the AI; I rather ask for a way to do things. ChatGPT has a habit of presenting a solution immediately instead of discussing possible solutions. We could prompt the AI to give suggestions instead of solutions if we want to change this behavior.

So, now we had the activities in a separate file. During this time, I also asked it to separate out the JavaScript and stylesheet code to its own files.
While the list was now getting very long, I asked it to categorize all the activities, this time in Swedish:

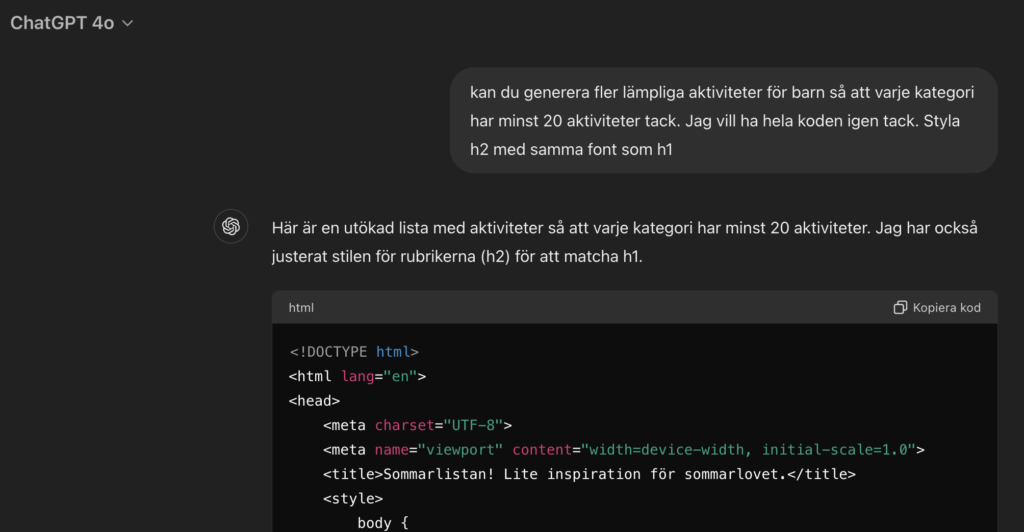
The AI immediately created categories and grouped the activities under suitable categories. What I noticed was that some categories had much fewer activities listed than others, so I asked the AI to generate activities to ensure every category had at least 20 items:

You can see here that I also made a comment on using it with the same font as the heading of the page. UI is not a strong feature of LLMs in general.
During this time, filtering and the “select for me” button were also implemented, suggested by me and coded 100% by the AI.
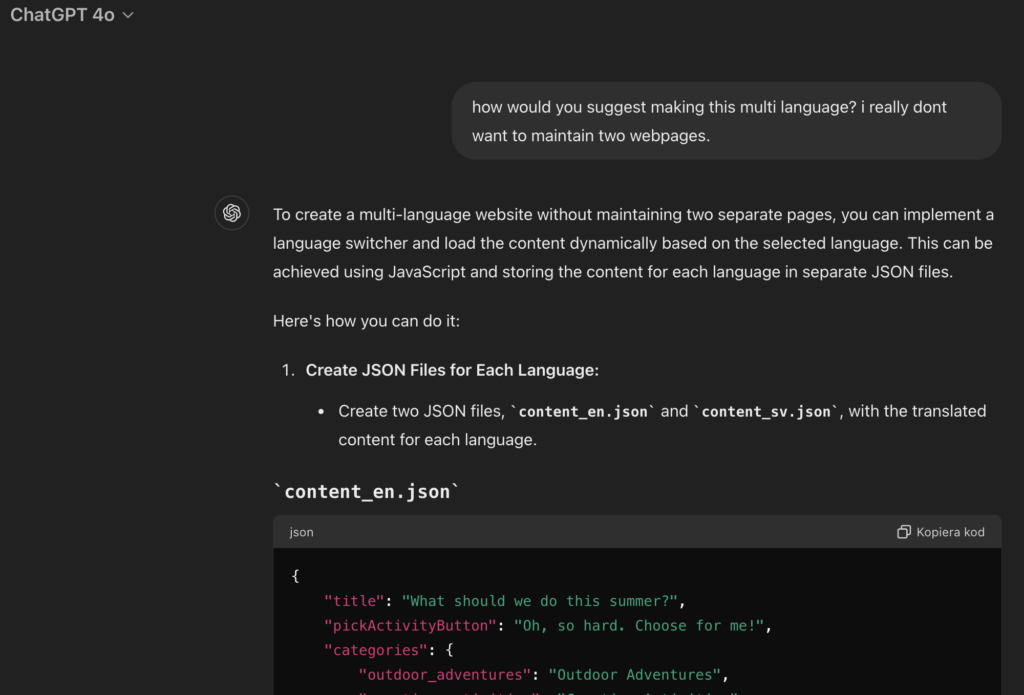
Now I ran into the next stop. I wanted the webpage to also be in English. Also, I didn’t want to maintain two webpages.

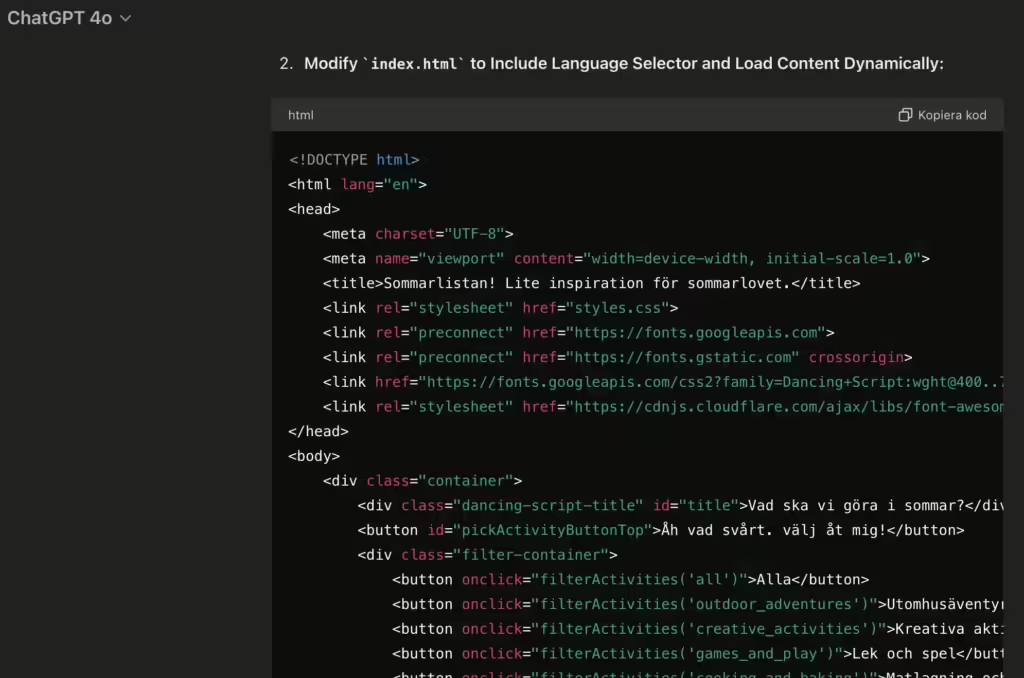
The AI suggested a clever solution of creating two JSON files with the content. In addition to the JSON files, it modified the index and scripts code to load the data from these files.

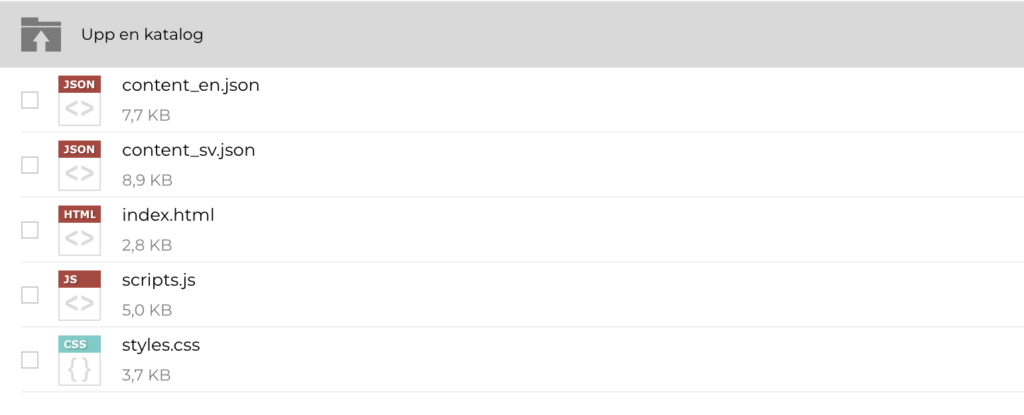
At this point this is what the file structure looks like:

I have now worked with ChatGPT to make the page look OK, be responsive, etc. The solution works, and I think I got great assistance from ChatGPT. Of course, I have a background in software engineering and knows what to ask and when to ask it. The newer ChatGPT 4o is much, much better at generating code than for example ChatGPT 3.

Some learnings i want to share:
- ChatGPT does not know what good looks like. Not in code, and not in the interface itself. But with good prompting, you can definitely get something OK out there.
- ChatGPT sometimes gets confused and generates older versions of code, for example, an old version of styles.css instead of the current version. I have overcome this by starting a new chat when the current one gets too long. I then tell the AI what the code looks like right now (pasting in all the code), and it works again.
- It is extremely frustrating if you start doing modifications yourself and then let the AI generate code for additional functionalities, etc. Since the AI will generate the full file (this is the way you need to work if you want the AI to do all the work), you will probably overwrite your own modifications when pasting in the new code. Because of this, I let the AI do 100% of the coding.
- You need to carefully review the output of ChatGPT. More than once, it created code that included images and other assets that I didn’t have. Most of the code works right away, probably around 90%, but it still needs review because of its hallucinations.
- Sometimes ChatGPT will start forgetting what you added. Refer to point two in this list. This means that you need to carefully review the output for missing functionality again.
So far, the list has had around 500 unique visitors. This larger list has over 200 activities added and I keep adding more.
I hope at least some people find this list useful this summer 🙂
I will continue experimenting, and I have recently started using Google Project IDX. It’s essentially a fully integrated IDE in the web browser, assisted by Google Gemini in various ways. Ideally, my workflow would allow the AI to write the code to the files itself, but so far I haven’t managed to get IDX to do this. I will keep you posted!


